I gave a talk on object-oriented programming with WordPress at WordCamp Miami 2019. This is the companion article that I wrote for it. If you’re just looking for the slides, click here.
You’re a WordPress developer who wants to use object-oriented programming in their next project. You’re already familiar with concepts like inheritance. The issue is that you’re not sure how to apply those concepts to design classes that feel useful.
This isn’t something to feel ashamed about! In fact, it’s a common problem when trying to use object-oriented programming with WordPress. It’s hard to know how to design classes that work well with WordPress. (That’s why this site has so many articles dedicated to that topic.)
But why is this so hard to do? Well, there are a few things going on. And together they create this situation that makes using object-oriented programming with WordPress complicated.
Going back to the beginning
The root issue is that, for most WordPress developers, object-oriented programming is a misunderstood concept. (That’s why I wrote a book about object-oriented programming and WordPress.) WordPress didn’t start off using object-oriented programming because PHP didn’t support it well at the time. Instead, it relied on procedural programming to get the job done. And, in a lot of ways, it still does today.
Programming using steps
But what is procedural programming? Well, the easiest way to visualize procedural programming is by looking at it like steps that you have to follow. When you’re following these steps, you have to go through them one at a time to get the result that you want.
So when you’re coding in a procedural way, that’s what you’re doing. Each line of code that you write is a step towards the outcome that you’re looking for. But this also carries over to how you think about solving problems with programming. You’re always breaking problems into steps, and then you write code for each of those steps.
Now, this isn’t meant to knock procedural programming in any way. In fact, using procedural programming is what you want to do in a lot of situations. When you’re writing code for a function or a method, you’re always going to be writing code that way. (That’s why people often confuse procedural programming with functional programming.) Writing code in the template files of a WordPress theme is another area where you also want to use procedural programming.
Transitioning away from procedural programming
Now, this procedural programming mindset is going to stay with you when you start using object-oriented programming. And it should. Like we just mentioned, you want to use procedural programming in a lot of situations. Learning to use object-oriented programming isn’t going to change that.
The issue is that it’s hard to stop thinking that way. After all, that’s how you’ve been coding since you started using WordPress. Most of the code that you’ll write with WordPress will look like the get_authors_registered_after function below.
function get_authors_registered_after($date, $number = 5)
{
$results = array();
$authors = get_users('who=authors');
foreach ($authors as $author) {
if ($author->user_registered > $date) {
$results[] = $author;
}
if (count($results) >= $number) {
break;
}
}
return $results;
}
But what happens when you want to transition to object-oriented programming? How do you convert your get_authors_registered_after function into something more object-oriented? Well, more often than not, you will see something like this:
class Authors
{
public function get_registered_after($date, $number = 5)
{
$results = array();
$authors = get_users('who=authors');
foreach ($authors->results as $author) {
if ($author->user_registered > $date) {
$results[] = $author;
}
if (count($results) >= $number) {
break;
}
}
return $results;
}
}
You’ll have a class like the Authors one above. And you’ll just put the get_authors_registered_after function in it without changing anything. This is even what the WordPress developer handbook tells you to do to namespace your code.
This is still procedural programming
The issue is that this isn’t object-oriented programming. Sure, you’re using a class, but that’s doesn’t make it object-oriented programming. What you really did was put your procedural code inside a class method and call it a day.
That’s why using object-oriented programming with WordPress often feels bad. Everything from tutorials to documentation teaches you to structure code that way. Yet that has nothing to do with object-oriented programming.
And you don’t really know any better because you’re just trying to learn object-oriented programming. You read other people’s code because that’s a good thing to do. But since they don’t understand how object-oriented programming works, it just perpetuates this vicious cycle of misunderstanding.
Understanding object-oriented programming
So how does object-oriented programming actually work? Well, central to object-oriented programming is classes of course. But the main idea is that you use classes working together to solve problems. You don’t use steps like we just saw with procedural programming.
Programming using Legos
No, you’re programming using Legos. Legos!? Yup! This is one of the best ways to look at object-oriented programming. When you’re building solutions with object-oriented programming, it’s a lot like building something with Legos.
Let’s expand some more on this Lego analogy. There are two cornerstone concepts to object-oriented programming. The first one is classes. The other is objects where object-oriented programming takes its name.
Classes are templates used to create objects. They’re like a Lego brick type. You can have a lot of different rectangular Lego bricks for example. But you always know they’re rectangular Lego bricks regardless of their dimension or colour.
Continuing with this analogy, each rectangular Lego brick would be an object in object-oriented programming. While each object shares the same class, they do not share the same properties. Much like our rectangular Lego brick type, each rectangular Lego brick has its unique dimension and colour. (One could be a 1×12 green brick, and another could be a 2×2 yellow brick.)
Why is this hard?
Ok, so most of us know what Legos are. Some of us have even spent a significant amount of time playing with them. Why isn’t using object-oriented programming as straightforward as using Legos?
Well, we already talked about how WordPress has already made your brain used to procedural programming. This makes things more complicated for you because you already have a default way of doing things. It doesn’t matter that you can’t solve problems much with Legos. You’re already comfortable solving programming problems with steps.
But this isn’t the only reason why using object-oriented programming isn’t as easy as using Legos. We keep comparing using object-oriented programming to using Legos. But this simplifies the analogy a bit too much when talking about object-oriented programming and WordPress.
The reality is that using object-oriented programming with WordPress is more akin to being the Lego Group. You’re not just using Legos to build things. Often you’re actually designing whole Lego sets from nothing. That means that you have to:
- Visualize the Lego set that you want to build.
- Design the Lego brick types that your Lego set needs.
- Build your Lego set using Lego bricks that use your designed Lego brick types.
This is why our initial analogy wasn’t entirely accurate. This is a lot more than just building something with Legos. And this is also what makes object-oriented programming with WordPress so complicated.
Most developers don’t have to do this
In fact, this is way more complicated than what most developers using an object-oriented framework have to deal with. That’s because object-oriented frameworks (like Laravel and Symfony in PHP) do most of the heavy lifting for you. They’re the Lego Group in our previous analogy.
They give you most of the Lego brick types that you need as well as instructions on how to use them. All that you have to do is build cool stuff with them. That’s why using object-oriented frameworks is just like our original analogy of building with Lego bricks.
But this has another important implication as well. It means that most developers who use an object-oriented framework don’t know what it means to be the Lego Group either. They don’t have to do any of the things that we talked about in the previous section either.
So you’re on a much more equal footing with a developer using an object-oriented framework than you might have thought. Neither of you knows how to think like the Lego Group. The big difference is that you don’t have a choice to learn how to think that way. But the good news is that it’ll also make you a much better developer in the process as well!
Thinking like the Lego Group
Cool! So you have to think like the Lego Group. How do you do that? Well, that’s a pretty complicated question to answer. In fact, I started this site to answer this question!
That said, it’s not realistic to have you read everything here so that you can start to think like the Lego Group. There’s way too much to read anyways! But there’s a useful strategy that you can use to start designing classes better.
Breaking the problem down into classes
The first step is to break the problem down into smaller parts. You want to think about all the Lego brick types you might need to solve your problem. These are going to be the classes that you’re going to need to create. Now, let’s imagine that you’re trying to build a WordPress plugin using object-oriented programming. Here are some classes that you might need:
These are just a few examples of classes that have articles on this site. These classes focus on representing common WordPress elements. A metabox and especially an admin page are often required components when building a WordPress plugin or theme.
But you also have to think about components that are specific to your plugin. For example, if you’re building an e-commerce plugin, you could have a class for products and another for sales. If you’re building a learning management system (LMS), you might have classes for your courses and students.
Whatever your plugin or theme might be, what you’re really trying to do is break your plugin or theme into parts. Some parts will be specific to WordPress and others to what you’re building. These are your Lego brick types. They’re the classes that you’re going to have to create.
Adding code to your classes
Now that you’ve broken down your problem down into classes, you want to start adding code to them. You want to do that by adding properties and methods to your class. You use properties to store data inside your class and methods to define the behaviour of your class. You’ll also want to use visibility to control access to these properties and methods.
This is often where things get complicated. You shouldn’t expect to always get this right on the first try. Especially the first few times that you do this. It’s a process that you’re getting familiar with, and that will evolve over time.
There’s also no right or wrong way to do it. You can go from class to class and add a bit of detail to them with each pass. Or you can do the opposite and add everything you can think of all at once!
But whatever way you choose to go at it, you shouldn’t expect to get this all right on the first try. You might need to break things down into more classes. You might not know how to solve a specific problem with object-oriented programming.
You might have also made some assumptions about the problem that you’re solving. These assumptions won’t always end up being right. (That’s why they’re assumptions!) You might need to go back and fix things. That’s also part of the process.
That said, the outcome of this process, even if it’s personal and different for everyone, should always be identical at the end. Your previously empty classes should have some more code and depth to them. You should also be able to start piecing these different classes together into a larger “Lego set”.
Reviewing everything
It’s also normal to not have the time to solve every issue that you’ll encounter along the way. Also, some of your code might just be working right now but you want to improve them next time around. (There’s always things to improve!) You should always write down all these things so that you can review them later.
Don’t limit yourself to things that went poorly either. You should also take note of what worked well. That’s also important.
All these notes will help you the next time that you have to design classes for WordPress. What didn’t go so well will guide you so that you know what to focus your energy on. And what went well will tell you what code you should try to reuse.
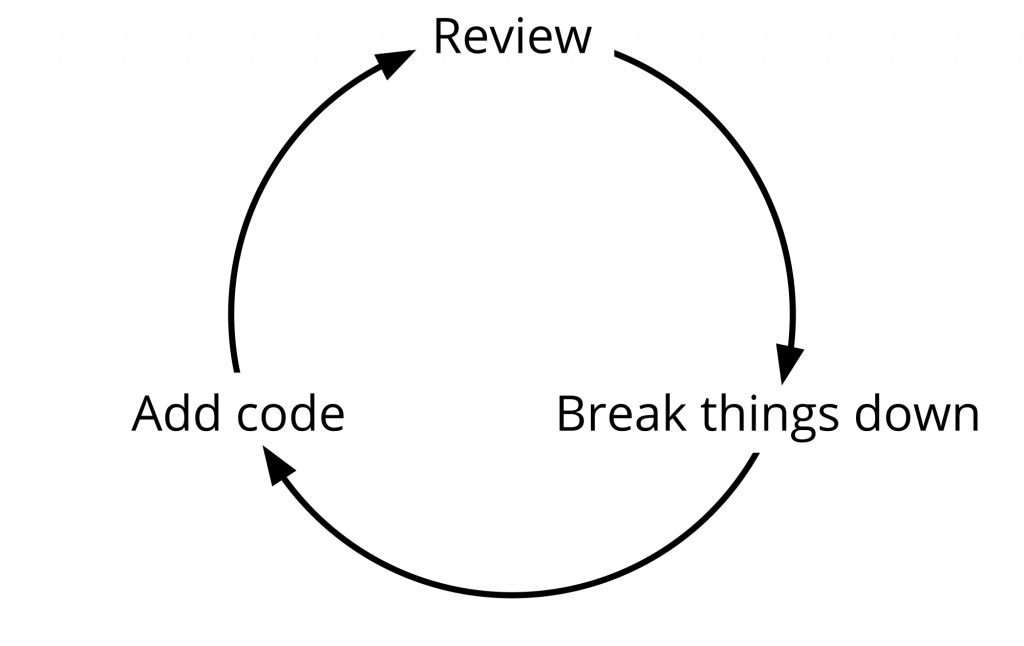
Repeating this cycle is the key
This cycle (shown below) is really the essence of how to approach object-oriented programming with WordPress. (He said the title of the article! giggle)

You want to keep repeating this cycle over and over. That’s the only way that it’ll get easier.
In fact, what really differentiates you from anyone else is how fast you can do this. It’ll be slow at first, but you’ll get better at it as time goes on. That’s pretty much all there is to it!

